
| [Precedente] | [Indice] |
In questa pagina trovare un modello di relazione descrittiva di uun sito basato sulla descrizione del sito del corso.
Il sito "Applied Information Technology", disponibile in rete presso la URL http://spazioweb.inwind.it/apweb, è un manuale on-line con i principali strumenti utili per la realizzazione e la gestione di un sito Web.
Il sito è suddiviso in diverse sezioni con lo scopo di accompagnare
il lettore da una prima panoramica sulle reti di elaboratori e sul World Wide
Web, ai primi elementi per la realizzazione di una pagina Web, ai fondamenti
del linguaggio HTML e delle sue funzionalità più avanzate, all'uso
del software MS FrontPage, per arivare ad alcuni elementi del linguaggio JavaScript.
Ogni sezione prevede unn proprio indice con relativa bibliografia, cartacea
o di rete, e per ogni agomento sono indicati alcuni possibili esercizi.
Più in dettaglio, nella prima sezione, "La Rete", si descrivono
brevemente gli aspetti fondamentali delle reti di elaboratori con particolare
attenzione all'uso di potocolli di comunicazione ed una breve descrizione dell'architettura
TCP/IP. Questa sezione è disponibile anche in versione PDF tramite apposito
link.
Nella sezione "World Wide Web" sono mostrati gli elementi fondamentali
di un ipertesto; inoltre, vengono presentati l'architettura client-server, lo
standard URL ed il protocollo HTTP. Questa sezione è disponibile anche
in versione PDF tramite apposito link.
"Sviluppo di pagine web (1): Introduzione" si occupa di fornire le
caratteristiche fondamentali del linguaggio HTML ed alcuni strumenti utili ad
una pima realizzazione di una pagina Web. In questa pate viene spiegato come
pubblicare in rete una pagina Web presso uno spazio Web gratuito.
"Sviluppo di pagine web (2): Basic HTML" è il cuore del corso:
vengono mostrati i tag fondamentali del linguaggio HTML con esempi relativi
all'uso dei principali attributi.
"Sviluppo di pagine web (3): Advanced HTML" affronta alcuni aspetti
più complessi del linguaggio HTML, come l'uso di fogli di stile, di moduli
da compilare on-line, divisione della finestra del browser in frame, mappe di
immagini.
La sesta sezione, "MS FrontPage", è una breve presentazione
di un utile e relativamente semplice software di Microsoft per facilitare la
costuzione e la gestione di un sito Web: ne vengono individuate e mostrate potenzialità
e limiti.Sono inoltre descritti per sommi capi i principi da seguire in fase
di progettazione di un sito Web.
La settima sezione, "Strumenti avanzati: JavaScript", si propone di
fornire le conoscenze di base per rendere i lettori capaci di modificare un
file JavaScript ed adattarlo alle esigenze del proprio sito.
Seguono alcuni strumenti utili alla realizzazione di un sito Web e alcune appendici,
ancora in fase di costuzione, sui nuovi strumenti utilizzati nel Web, quali
Macromedia Flash e XML.
Con alcune eccezioni, la sintassi utilizzata all'interno di ogni pagina è basata sugli agomenti trattati: ad esempio, i fogli di stile esterni (CSS) sono usati unicamente nella pagina che ne spiega l'uso, così come stumenti JavaScript sono usati quasi unicamente nella sezione relativa. In questo modo ogni pagina vuole essere un esempio aggiuntivo di come utilizzare gli stumenti descritti.
Il sito prevede una HomePage con primo menù relativo agli elementi del corso (Obiettivi, Contenuti, Modalità, Test iniziale, Stumenti, Esame), un link alla pagina personale dell'autore, un motore di ricerca interno ed un contatore di accessi. Sono inoltre pesenti un link al validator della sintassi HTML del W3C, uno al sito della campagna "Best View with with Any Browser" ed un link per spedire messaggi di posta elettronica all'autore. Segue un indice dettagliato dei contenuti del sito.
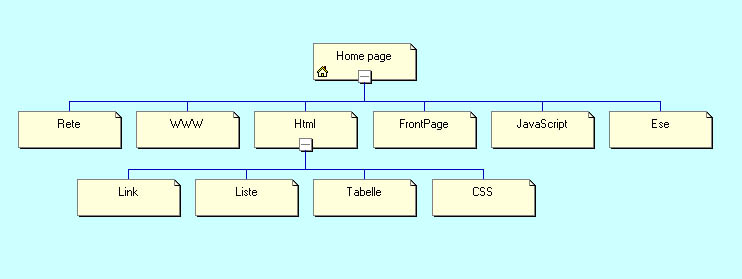
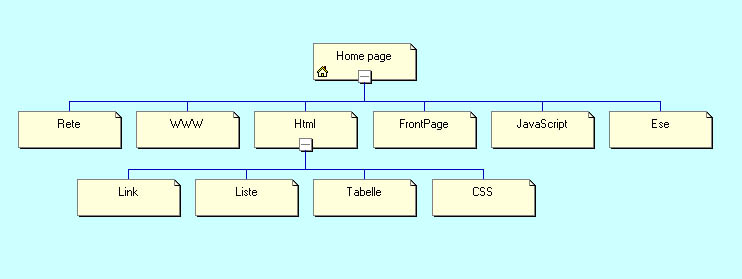
Un esempio della struttura del sito è mostato in figura.

Ad ogni sezione corrisponde una sottostruttura dotata di un proprio indice
cui fanno capo diverse pagine. In particolare, dalla HomePage è possibile
accedere all'indice di ogni singola sezione oppure ad un agomento specifico
di una sezione. In questo modo è possibile una lettura sequenziale all'interno
dell'intero sito, all'interno di una singola sezione oppure l'accesso diretto
all'argomento di interesse a seconda delle esigenze dell'utente.
Il percorso di lettura è aiutato da una barra di navigazione riportata
all'inizio ed alla fine di ogni pagina che consente di passare da una pagina
alla pagina seguente o a quella sucessiva, oppure di ritornare all'indice generale.
Il titolo della sezione cliccabile all'inizio di ogni pagina permette di ritornare
all'indice della sezione relativa.
Il sito è caratterizzato da una stuttura ipetestuale semigerarchica.
Il sito è realizzato con testo blu scuro (HeX: 000080) su sfondo bianco al fine di permettere una facile lettura del suo contenuto. Per i colori dei link sono stati mantenuti gli standard di default.
La barra di navigazione è realizzata con testo tra parentesi quadre e separata dal resto del testo da una sottile riga orizzontale.
In fondo ad ogni pagina sono riportati indirizzo e-mail dell'autore, data dell'ultima modifica ed una icone che collega al validator della sintassi HTML del W3C.
Per i titoli di livello 3 e livello 4 degli argomenti del corso sono stati utilizzati gli standard di default.
Il sito è stato realizzato direttamente usando il linguaggio HTML attaverso l'uso dei software HotDog 6.2 versione trial e CSEValidator Lite 2.0. Per i recenti aggiornamenti è stato utilizzato Macromedia Dreamweave 4.0 versione trial.
Il sito è stato testato sui seguenti sistemi operativi (OS) e con i seguenti browser:
|
OS
|
Browser
|
| Windows 9x, NT, 2000 | Internet Explorer 5.0, Netscape 4.75-6.0 |
| Linux, Unix | Lynx, Netscape 4.5-4.75 |
| MacOS | Intenet Explorer 5.0, Netscape 4.5 |
Per ogni pagina è stato eseguito un controllo della sintassi HTML con il validator del W3C secondo la specifica HTML 4.01 Transitional; gli errori di sintassi dove pesenti sono voluti.
| [Precedente] | [Indice] |
Per informazioni apweb@inwind.it - Ultima modifica 06-Jun-2002