1) Cascading Style Sheet (CSS)
Riferimenti.Tutorial:Software:
|
Le specifiche CSS1 e CSS2 del W3C prevedono che, quando più agenti tentano di modificare il formato di un elemento, l'ordine di precedenza da applicare è il seguente (visualizzate questa lista sia con Explorer sia con Netscape):
- gli stili inline come <BOLD> hanno la precedenza su tutti gli altri agenti;
- gli stili specificati dal tag <STYLE> (che è contenuto nel tag <HEAD>;)
- gli stili definiti nei file esterni che hanno estensione css;
- i valori di default impostati dal browser.
1.1) Fogli di stile esterni
Un foglio di stile è un file ASCII con estensione css.Visualizza il foglio di stile di questa pagina in una finestra
<LINK>
| Descrizione: | identifica i file esterni che sono correlati al documento in vari modi. |
| Tipo: | tag vuoto. |
| Attributi: | CHARSET, CLASS, DIR, HREF, HREFLANG, ID, LANG, MEDIA, REL, REV, STYLE, TARGET, TITLE e TYPE. |
| Nota: | deve trovarsi all'interno del tag <HEAD>. |
Esempio:
<LINK rel="stylesheet" type="text/css" href="stile.css">
1.2) Classi di stile
Classi Generiche
Una classe generica può essere applicata a più tag.Esempio:
| file.css | file.html |
|---|---|
.bart {
background-color : #FFFFFF;
color : #000080;
font-family : sans-serif;}
|
<P CLASS="bart">Paragrafo della classe "bart"</P> <H2 CLASS="bart">Titolo2 della classe "bart"</H2> |
Classi Specifiche
Una classe specifica è applicata solo a un tag.Esempio:
| file.css | file.html |
|---|---|
P.barrato {
text-decoration: line-trough
} |
<P CLASS="barrato">Paragrafo con testo barrato</P> |
<DIV>Divisione del documento</DIV>
| Descrizione: | identifica uno o più blocchi di testo da formattare in modo speciale. |
| Tipo: | tag contenitore. |
| Attributi: | ALIGN, CLASS, DIR, ID, LANG, STYLE e TITLE. |
<SPAN>Zona di un documento</SPAN>
| Descrizione: | identifica una zona del documento da formattare in modo speciale. |
| Tipo: | tag contenitore. |
| Attributi: | ALIGN, CLASS, DIR, ID, LANG, STYLE e TITLE. |
Osservazione:
Opera in modo simile a <DIV>, ma di solito viene usato per formattare in modo speciale una piccola porzione di testo.
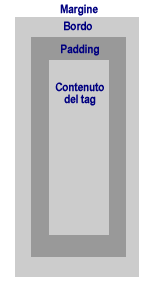
Box CSS
 |
Ogni tag HTML è racchiuso all'interno di un "box
virtuale" che può essere utilizzato per definire le proprietà dell'
area racchiusa dal box. Le proprietà che definiscono l'area dello schermo che
è occupata da un tag si applicano a una zona della pagina che è
chiamata box CSS.
I titoli di questa pagina ne sono un esempio. |
1.3) Le proprietà di <STYLE>
Esempi:
| file.css | file.html | Risultato |
|---|---|---|
H1 {background-image: url("images/ghost.jpg");
background-repeat: no-repeat;
background-position: center;
font-size: x-large
}
|
<H1>Titolo con sfondo</H1> |
Titolo con Sfondo |
A:LINK {color: #99CCFF;
text-decoration: none;
font-weight: bold
}
|
<A HREF="index3.html">Link senza sottolineatura</A> | Link senza sottolineatura |
TD.tab {color: #FFCCFF;
text-align=center;
}
|
<TD CLASS="tab">Elemento di cella centrato</TD> | Elemento di cella centrato |