 Vai alla settima puntata | Torna all'indice |  Vai alla nona puntata |

8° Puntata
Nella scorsa puntata abbiamo imparato il concetto di texture e come vengono realizzate e convertite con gli appositi programmi. Per chi si fosse perso la puntata rimandiamo ai seguenti punti
 Esaminiamo il concetto di texture in generale
Esaminiamo il concetto di texture in generale Scarichiamo Paint Shop Pro (o un suo simile) e creiamo la base per le texture
Scarichiamo Paint Shop Pro (o un suo simile) e creiamo la base per le texture Convertiamo la texture fence.pat
Convertiamo la texture fence.pat Creiamo una nuova texture tutta nostra (quasi!)
Creiamo una nuova texture tutta nostra (quasi!)In questa puntata
Calze a RETE...TRASPARENTI!
Ma come sono cattivo con questi titoli così criptici...Però, a ben vedere, esso rende perfettamente l'idea del lavoro che andreamo a fare oggi, che, a parte completare l'API, si affaccia su un discorso molto importante nel disegno degli scenari, diventato fondamentale soprattutto grazie a FS2000: le trasparenze. Che, al contrario di quanto ho scritto nel titolo, non sono quelle che tutti apprezziamo vedere su molte donne del nostro tempo, quanto un sistema ingegnoso per disegnare le texture.
Fino a FS98, infatti, la texture copriva interamente l'API disegnata, con la conseguenza che, volendo creare delle trasparenze (pensiamo alle maglie della rete che stiamo costruendo) c'era da diventare matti. Fortunatamente, gli ingegneri di casa Microsoft, a parte i problemi che tutti conosciamo, hanno apportato anche qualche modifica utile al simulatore FS2000 (non credevate vero che ci fosse qualcosa che funzionasse nel simulatore dello zio Bill? :P ).
La trasparenza, come pochi sanno, non nasce nell'oggetto API o nel suo codice SCASM, ma sta tutta nella texture. Provate a dare un occhiata agli scenari che avete in libreria. Nella cartella texture troverete tante immagini .BMP. Bella forza, ce l'avevi detto tu che le texture erano delle bitmap! Guardate però con attenzione la dimensione del file..87 Kilobyte..Ben diversa dai 64-66 Kb che avevamo canonizzato nella scorsa lezione! Che cosa sono qui 20K in più? In pratica è l'informazione che dice al motore grafico che in quella bitmap c'è un colore (o anche più d'uno, volendo) che non deve essere visualizzato. Più facile da vedere che da spiegare. Avete presente le clipart di Office?Hanno il colore di fondo (il bianco) trasparente. Se infatti le provate a modificare con un programma di grafica e poi ad inserirle nuovamente in un documento, vedrete che quel bianco di fondo non è più trasparente, ma è diventato un colore a tutti gli effetti.
Finito il classico preambolo teorico, vediamo un po' come applicare la trasparenza ad una bitmap. Il modo più semplice, e, a dire la verità, l'unico che conosco :(, consiste nell'utilizzare un programma chiamato BMP2000, ideato da Martin Wright.
Scaricatelo e installatelo. Ricordate di installare le mwgfxdll contenute nello zip, altrimenti il programma non funzionerà correttamente.
Ora potete aprire il programma. Per rendere trasparente la texture che abbiamo creato in precedenza, seguite attentamente questi punti (saranno validi per ogni text in futuro).
Complimenti, avete creato la vostra prima texture trasparente! Se adesso provate a guardare la dimensione di rete.bmp, vedrete che sarà aumentata a 87KB!
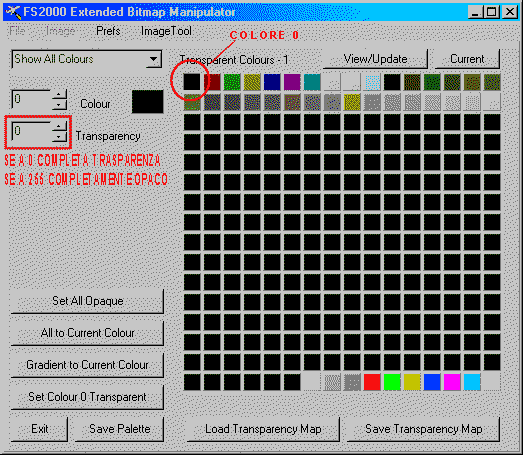
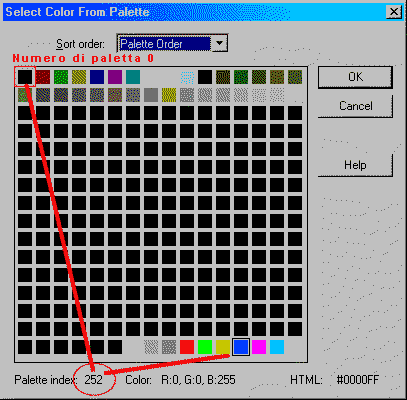
Vediamo di fare un paio di considerazioni su quello che abbiamo fatto. Quando abbiamo cliccato su "Set Color 0 Trasparent", abbiamo detto al programma che il colore trasparente era il numero 0 della paletta colori dell'immagine. Cosa sarebbe successo però se lo sfondo non sarebbe stato perfettamente nero, codice RGB(rosso giallo blu) 0 0 0, ma 0 0 1?Sfido tutti a vedere la differenza ad occhio nudo. Per capire qual'e veramente il colore giusto da rendere trasparente di viene in aiuto Paint Shop. Mantenete aperto BMP2000 nella finestra Trasparency (quella con la tabella colori) e aprite, in PSP, l'immagine rete.bmp. Provate a fare un doppio clic sul colore di primo piano nella tavolozza a destra. Lo spettacolo che vi si dovrebbe presentare dovrebbe essere simile a questo:
BMP2000 |
Paint Shop Pro
|
Fate quindi le vostre considerazioni quando rendete una bitmap trasparente. Controllate il colore di sfondo con il color picker e fate doppio click sul colore selezionato per vedere il suo numero d'ordine nella tabella colori
Una volta finita di creare la texture possiamo riprendere finalmente in mano il vecchio EOD e vestire il nostro muro per farlo diventare una rete
Aprite il file rete.eod. Cambiate il percorso delle texture in C:\...\FS2000\...\Deltaland\texture (al posto dei puntini mettete il percorso giusto) e premete F4 per andare direttamente alle proprietà dell'oggetto. Adesso cliccate sul bottone Texture&Colors. Nella finestra seguente, selezionate la casella Paint this side (il lato selezionato dovrebbe essere Front).
Si aprirà il menù delle text disponibili. Selezionate rete.bmp e utilizzando lo strumento di selezione creata un rettangolo attorno alla figura della rete. Le coordinate devono essere X1=0 Y1=0 X2=255 Y2=103. Fate la stessa cosa per l'altra parte del muro (Back), se volete anche utilizzanto la funzione Copy Texture/Color From...non vi preoccupate, è veramente banale da usare. Premete Ok e chiudete la finestra delle proprietà. Salvate, e quindi selezionate il menù File>>Create API, poi chiudete EOD.
Stiamo andando un po' troppo in fretta? Vi avevo detto che avreste apprezzato la lentezza delle prime puntate!!
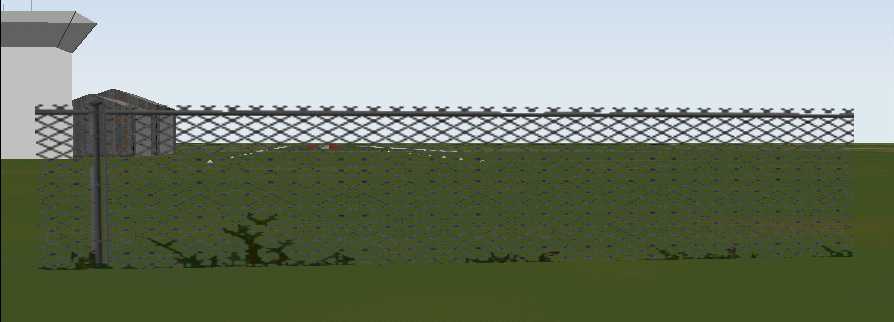
Adesso potete aprire Airport, inserire il vostro oggetto API come se fosse un normale oggetto 3D, solo che stavolta dovreste selezionare il radio button User API e andare a cercare, con Select, la vostra API, che dovrebbe essere nella cartella di EOD. Mettete la rete dove vi pare all'interno dello scenario, compilate e testate lo scenery in FS2000 Ecco finalmente la vostra rete, in FS2000 graphics!

Vediamo ora quello che abbiamo fatto
 Esaminiamo il concetto di texture trasparente
Esaminiamo il concetto di texture trasparente Scarichiamo BMP2000 e rendiamo trasparente la texture
Scarichiamo BMP2000 e rendiamo trasparente la texture Mettiamo la texture sull'oggetto API
Mettiamo la texture sull'oggetto API Inseriamo la API in Airport e testiamo lo scenario
Inseriamo la API in Airport e testiamo lo scenarioNella prossima puntata, l'inserimento degli aerei statici nello scenario
 Vai alla settima puntata |  Scarica il tutorial |  Vai alla nona puntata |