
Come
abbiamo visto, la logica raster lavora per porzioni di schermo, utilizzando
punti scemi ognuno con determinate informazioni di posizione e colore.
Un’altra logica, basata sulla trasmissione di entità, è quella vettoriale. Le
varie componenti che costituiscono il disegno vengono tradotte in un codice che
descrive dapprima le caratteristiche dell’entità, e poi le sue coordinate. Se
devo quindi inviare una linea a distanza, non devo più trasmettere una matrice
ma devo specificare la natura dell’entità: rettangolo, quadrato, linea ecc. e
trasmettere le informazioni relative all’entità stessa. Nel caso della linea
trasmetterò il punto iniziale e finale.
L’evoluzione
di questa logica rispetto a quella vettoriale è enorme soprattutto
relativamente alla mole di informazioni, nettamente ridotta. Un’immagine
vettoriale non può essere cambiata all’origine ma può essere modificata
gerarchicamente abbassandola di grado: un poligono può essere diminuito di
livello e quindi possono essere modificate le linee che lo costituiscono.
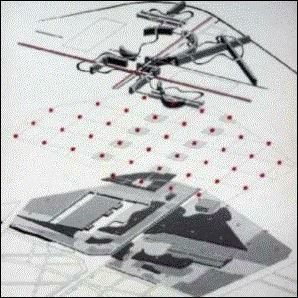
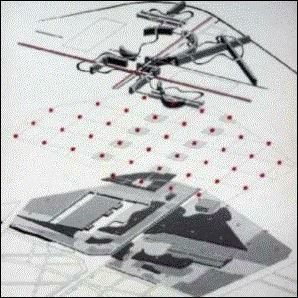
Il disegno vettoriale può essere gestito attraverso metodologie apparentemente semplice: i layers. Gli oggetti vengono raggruppati su diversi livelli sovrapposti, che ricordano una serie di fogli trasparenti posti uno sull’altro, che ci permettono di vedere cosa c’è sotto. Questa innovazione ci permette di gestire disegni con alto grado di complessità, organizzandoli in sistemi di entità: un esempio dell’uso del layer in architettura può essere dato dal progetto di Bernard Tshumi per il concorso per il parc de la Villette.

Il progetto è concepito da tre layer diversi sovrapposi ma facilmente scomponibili e gestibili singolarmente.