|
LA
PRIMA ANIMAZIONE
A qualcuno sembrerà molto azzardato dopo poche lezioni
affrontate, in alcuni casi molto marginalmente, creare un'animazione
senza ancora aver affrontato i concetti di Oggetto, Istanza,
Movie Clip o interpolazione di forma, ma io sono convinto
che questi concetti, fondamentali in Flash5, si possano apprendere
meglio con la pratica. Cominciamo?
Avviamo
Flash5 e creiamo un nuovo filmato. Ormai comincia a diventare
più familiare questo programma :-). Possiamo notare
che Flash ha già creato per noi il primo livello e
non aspetta altro che noi creiamo qualcosa da far animare.
Cambiamo nome al livello e nominiamolo Cerchio poi selezioniamo
il primo fotogramma del Livello 1. Ora selezioniamo lo strumento
cerchio e impostiamo un colore di bordo, ad esempio il rosso
ed un colore di riempimento ad esempio il verde. Qualche grafico
si sente male? ;-) Sullo Stage creiamo un bel cerchio.
A questo punto dobbiamo imparare una cosa nuova. Una caratteristica
fondamentale di Flash. Gli oggetti. Già perchè
esistono 3 principali oggetti, oggetto grafico, oggetto animato
e pulsante. Qualsiasi forma grafica in flash può assumere
queste 3 tipologie. Per esempio, il cerchio che abbiamo appena
creato potrebbe essere trasformato in un pulsante oppure in
un semplice oggetto grafico cui potrebbe far compiere un'animazione.

Come si fa? Molto semplice, Selezioniamo con lo strumento
Freccia il nostro cerchio avendo cura di far comprendere sia
il bordo sia l'area. Premiamo F8 sulla tastiera e ci apparirà
una finestrella come quella in questa figura denominata "Proprietà
simbolo". Possiamo osservare che al simbolo possiamo
attribuire un nome ed un Comportamento Clip filmato, Pulsante
e Grafico. In questo caso noi selezioniamo Grafico e poi Ok.
Abbiamo così trasformato il nostro cerchio in un simbolo
grafico.
Se lo selezioniamo ci accorgiamo subito di alcune differenze
rispetto a prima. E' come se fosse diventato un unico pezzo
contraddistinto da un'area quadrata trasparente che lo delimita.
Ora trasciniamo quest'oggetto nella parte sinistra dello Stage
sempre mantenendoci nella delimitazione dell'area di lavoro.
Lasciamolo stare lì per un po' perchè ora dovremo
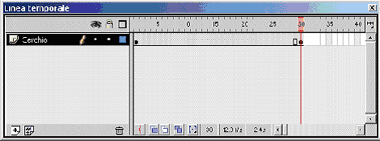
effettuare un paio di operazioni sulla Time Line.
Abbiamo un solo livello attivo ed un fotogramma, il primo,
col simbolo pieno. Portiamo il puntatore del mouse in corrispondenza
del fotogramma 30 selezioniamolo con il tasto destro e selezioniamo
la voce "Inserisci fotogramma chiave".

Cos'è accaduto? Molto semplice, abbiamo creato il primo
fotogramma di partenza del nostro lettore, sul numero 1, e
poi il fotogramma finale, il numero 30. La testina di lettura,
all'avvio partirà dal primo fotogramma fino a raggiungere
l'ultimo, in questo caso il numero 30 percorrendo e leggendo
tutti i fotogrammi con una frequenza uguale a quella impostata
nelle proprietà del filmato. In questo caso dovrebbe
essere rimasta a 12 FPS. Selezioniamo il fotogramma numero
30 e poi con lo strumento Freccia selezioniamo il cerchio
sullo Stage e trasciniamolo verso destra fino al bordo che
delimita lo Stage. Ora spostiamo il puntatore del mouse sulla
Time Line, sul livello Cerchio, tra il primo fotogramma e
l'ultimo. Sembra difficile ma la conferma l'avremo dal fato
che il puntatore si trasformerà in una manina. Tasto
destro e selezioniamo la voce "Crea interpolazione movimento".
Quello che otterremo sarà questo:

Se ora selezioniamo col mouse la testina di lettura (si trova
in alto in corrispondenza dei numeri di fotogramma ed è
di colore rosso trasparente) e la trasciniamo da sinistra
verso destra e viceversa ci accorgeremo che il nostro cerchio
sullo Stage si muove! Certo, per ora accontentiamoci ma se
si avrà la costanza di seguire anche le prossime lezioni
si apprenderanno man mano sempre più caratteristiche
di Flash. Per ora fermiamoci qui con questa lezione ma proviamo
e riproviamo a creare oggetti e ad animarli, proprio per prendere
sempre più confidenza con questo splendido programma
|

