|
GUIDA
AL MOVIMENTO
In questa lezione affronteremo un' altra tecnica di animazione
definita Guida al Movimento. Immaginiamo di voler far compiere
ad un oggetto un percorso ben definito, ad esempio, quello
che vogliamo ottenere è l'animazione di una pallina
che entra nella scena dall' alto a sinistra e, rimbalzando,
si ferma in basso a destra. Per rendere il tutto "abbastanza"
realistico dobbiamo considerare almeno 5 rimbalzi a partire
dal più ampio iniziale fino ad arrivare alla fine con
la pallina che si ferma. Per ottenere questa animazione dovremo
necessariamente creare tanti Key Frame per quante volte la
pallina cambierà "verso" di spostamento.
Flash 5 ci offre un' interessante forma di controllo attraverso
i Livelli Guida al Movimento. Possiamo infatti creare una
sorta di "percorso guida" a cui l' oggetto grafico
si "aggancerà" percorrendolo. Che ne dite
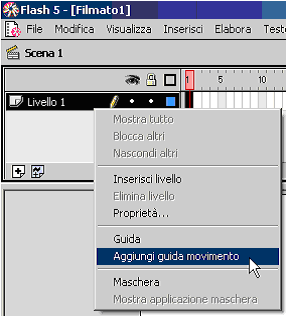
di un esempio pratico? Avviamo Flash 5 e selezioniamo sulla
Linea Temporale il nostro primo ed unico livello con il tasto
destro del mouse e selezioniamo la voce
"Aggiungi guida movimento" come visibile in figura.

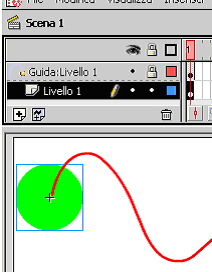
Nella figura sotto è chiaramente visibile che qualcosa
è cambiato. Analizziamo insieme cosa è accaduto,
prima di tutto è stato creato un nuovo livello sopra
quello iniziale.

Questo nuovo livello riporta un titolo che indica la sua caratteristica
di Guida sul livello sottostante denominato Livello 1. Questo
significa che disegnando un percorso ben definito nel Livello
Guida, tutto ciò che compierà un' animazione
nel livello sottostante seguirà, agganciandosi, questo
percorso. Forse è più facile da farsi che da
dirsi e quindi cominciamo col selezionare il primo fotogramma
vuoto del Livello Guida. Fatto questo selezioniamo dalla Barra
Strumenti lo strumento Matita e disegnamo sullo Stage a mano
libera qualcosa di simile a quanto raffigurato in figura.

Ora non preoccupiamoci troppo dell' accuratezza del disegno
ma teniamo in considerazione che la linea complessiva dovrà
essere unica e senza interruzioni. Fatto questo selezioniamo
il fotogramma 30, sempre in questo Livello guida, e premiamo
F5 creando così una interpolazione ma senza Key Frame.
Fatto anche questo blocchiamo questo livello con il simbolo
lucchetto, questo per evitare di modificare inavvertitamente
la nostra bellissima linea appena disegnata. Ora ci dobbiamo
spostare nel livello sottostante il Livello 1 e qui, nel primo
fotogramma selezionato, disegnamo un cerchio sullo Stage di
circa 100 pixel di diametro, lo convertiamo con F8 in un simbolo
grafico e, fatto anche questo, lo posizioniamo a sinistra
all' inizio della nostra linea avendo cura di far coincidere
il centro del nostro cerchio con l'inizio di questa linea
come visibile in figura.

Ora inseriamo un Key Frame al fotogramma 30 premendo F6. In
questo fotogramma selezioniamo il nostro cerchio sullo Stage
e lo andiamo a posizionare alla fine della nostra linea. Non
ci resta altro da fare che creare l' interpolazione di movimento
tra il primo e l' ultimo fotogramma. Ctrl + Invio e controlliamo
cosa accade. Se tutto è andato per il meglio vedremo
la pallina che segue un percorso e che questo percorso non
è visibile nel filmato in anteprima. Difatti questa
guida risulterà visibile sono ed unicamente nel sorgente
a meno di non averla resa non visibile cliccando sul simbolo
dell' occhio relativo al Livello Guida. Da questo semplice
esempio posiamo comprendere come in Flash 5 sia possibile
creare delle interessanti animazioni.
|

