 Vai alla quinta puntata | Torna all'indice |  Vai alla settima puntata |

6° Puntata
Nella scorsa puntata abbiamo imparato ad inserire oggetti 3D nel nostro scenario, in particolare hangar e torri di controllo. Per chi si fosse perso la puntata rimandiamo ai seguenti punti
 Esaminiamo il menù degli oggetti 3D
Esaminiamo il menù degli oggetti 3D Inseriamo un hangar
Inseriamo un hangar Inseriamo la torre di controllo
Inseriamo la torre di controllo Completiamo lo scenario con qualche oggetto utile
Completiamo lo scenario con qualche oggetto utile Provate lo scenario in FS e fate le modifiche del caso
Provate lo scenario in FS e fate le modifiche del caso In questa puntata
OGGETTI PUNGENTI...LE API
A differenza delle altre volte, oggi il titolo rende davvero l'idea dell'argomento che andremo ad affrontare, perchè è, in fin dei conti, davvero spinoso, per me da spiegare e per voi da capire, anche se come al solito cercherò di essere il più chiaro ed esauriente possibile.
Iniziamo subito con una breve descrizione. Tutti saprete sicuramente cosa sono le API...là, buio completo. Ok, ve lo spiego io. Scaricate un bello scenario per FS2000, non so, un grosso aeroporto. Vi guardate intorno e vedete tutto quello che ci deve essere in un aeroporto: il terminal, i finger che portano i passeggeri agli aerei, gli aerei, i mezzi della ground, ma anche, in alcuni casi, i piazzali, le taxiways. E ancora segnaletica per muoversi sulla pista e fra i raccordi, recinzione, illuminazione, casette varie intorno all'aeroporto. Ebbene, queste sono TUTTE, e dico proprio tutte, API. L'API è, in sintesi, un oggetto tridemensionale personalizzato e modificabile con semplici cambiamenti nel codice SCASM (un altro scononusciuto...sarà micca un nuovo partito?). Il codice SCASM è l'insieme di istruzioni che dice al BGL come deve essere spostata una linea, come deve essere colorata, a quale altitudine deve stare...cose di questo genere. Insomma, un vero e proprio linguaggio di programmazione degli scenari, che diventerà il vostro migliore amico, o peggior nemico a seconda dei casi. Solo per darvi una nota storica, e per sottolineare come siate fortunati, prima che fossero scritti programmi come Airport e altri che vedremo fra poco gli scenaristi dovevano creare scenari solamente usando il notepad di Windows. Una faticaccia immane!.
Ma noi siamo fortunati, perchè brave persone come Pascal Meziat hanno creato un programma come Airport, mentre altre come Rafael Garcia Sanchez hanno creato programmi come VOD. VOD è l'acronimo di Visual Object Designer, in pratica, con le reminescenze della scuola, verrebbe tradotto in Creatore di oggetti visuale: un vero e proprio disegnatore di API! Il problema è che VOD di Visual non ha francamente nulla. Ha, bisogna ammetterlo, delle potenzialità incredibili che altri programmi, come sottolineano gli autori, si sognano, ma è decisamente carente nell'interfaccia visuale. Se VOD fosse un sistema operativo potremmo paragonarlo all'MS-DOS. Tanto che, per costruire oggetti con VOD, ho spesso dovuto utilizzare carta e penna, nonchè una buona calcolatrice per calcolare le coordinate degli oggetti.
Fortunamente per voi qualcuno ha pensato che VOD era troppo complicato, e ha creato un programma con un interfaccia visuale degna di Windows, che potrebbe assomigliare ad uno schema fatto in CAD [un programma di disegno tecnico professionale, N.d.T]. Il programma si chiama EOD, la sigla di Easy Object Designer, e sarà lo strumento che più userete nell'arco della vostra vita di disegnatori di scenari. L'unica limitazione di EOD sta nel nome, perchè gli oggetti che si possono creare con EOD sono Easy, facili, semplici, ma comunque adatti per la maggior parte, se non la totalità, degli oggetti che ho citato. sopra.
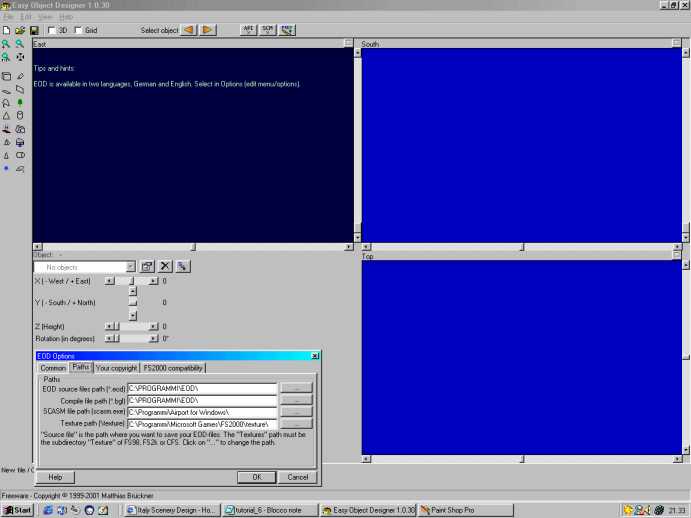
Dopo questo lungo ma doveroso sproloquio, passiamo ai fatti. Scaricatevi l'ultima versione di EOD, la 1.0.30...non fate i furbi, dovete scaricarvi proprio l'ultima, pena la mancata possibilità di vedere i sorgenti degli oggetti che faremo nel caso aveste delle difficoltà. Una volta scaricata, installate e aprite il programmillo. Vediamo un po' come funziona questa bestia:
La cosa che salta subito all'occhio è lo schermo diviso in tre quadrettoni blu. In questi sarà possibile avere una preview (anteprima) schematizzata dell'oggetto che state progettando.
Alla sinistra compare una colonna con tutti gli strumenti che è possibile utilizzare per costruire un oggetto. Come noterete sono perlopiù forme geometriche semplici: quadrati, triangoli, cerchi, e i loro compagni tridimensionali: cubi, piramidi e prismi, cilindri. Già quà è ora di fare un appunto: questi sono gli unici oggetti che avete a disposizione, non crediate di usare strumenti tipo la penna o la matita che trovate nei programmi di grafica. Dovete entrare nell'ordine di idee che la costruzione delle API non è nulla di più che l'assemblaggio di pezzetti, come farebbero i vostri figli (o come fate ancora voi.]:)..) con i Lego. I mattoncini sono quelli, voi avete il compito di assemblarli e colorarli. Spaventati? Divertiti?. Il bello deve ancora venire.
Come abbiamo già fatto con Airport, per prima cosa è sempre meglio impostare le opzioni del programma. Andate sul menù Edit >> Options e cliccate sul secondo tab della finestra che apparirà, Paths: settatele come in figura sotto. Andate poi sul quarto tab e mettete una croce nella casella Use LoadBitmap( ) etc. (non abbiate paura, è una utilissima istruzione SCASM, quando sarà il momento la vedremo meglio) quindi cliccate su Ok.

Non è che si legga poi così bene...comunque se ci mettete un po' di impegno ( e magari ingrandite l'immagine) riuscirete a leggere benissimo. Ma andiamo avanti
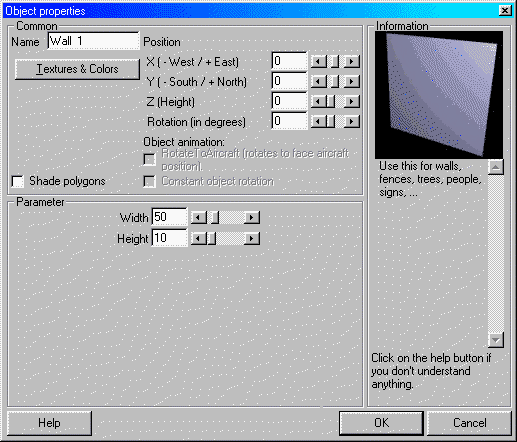
Pronti per preparare il vostro primo oggetto??Iniziamo subito allora. Quello che ci accingiamo a preparare è quasi il più semplice (quasi perchè useremo le trasparenze) oggetto che possiate trovare in uno scenario: una bella rete! Se speravate già in un terminal cascate male, i bambini gattonano prima di camminare. E poi lo userete ovunque, è la cosa più bella delle API: si possono riutilizzare e personalizzare in continuazione. Vediamo un po'...con che oggetto di quelli che avete a disposizione fareste una rete (o un cancello, tanto è la stessa cosa)...Vi do un piccolo aiutino...è il quarto simbolo dall'alto a destra della colonna degli strumenti: un bel muro!. Proprio così, per fare reti, cancellate, e praticamente qualsiasi tipo di cartello, da quelli delle taxy alle insegne degli aeroporti che si vedono sui terminal, userete sempre lo stesso muro. E perchè no, come suggerisce EOD potrete anche fare delle persone (sento che qualcuno si crede già il Padre Eterno). Vediamo di procedere, perchè di teoria per oggi ne abbiamo parlato abbastanza. Cliccate sul muro (non sbatteteci la testa contro subito, ci sarà tempo anche per quello!) e diamo un occhiata al menù che si presenta.

Poteva essere peggio, credetemi. Per oggi ci limiteremo a creare il solo muro, la prossima volta, in accordo con le mode di oggi, penseremo a come colorarlo: qualche graffito non fa che abbellire una città, non credete?
Impostiamo la larghezza del muro a 50 e l'altezza a 10, quindi diamo Ok. Per magia, nelle tre finestra principali è apparso il vostro bel muro, rispettivamente, in senso orario, visto di fianco, dal davanti (o da dietro, a seconda dei punti di vista!) e dall'altro. Niente di più che un bel rettangolino!...Vedrete poi il risultato. Salvate il file come rete.eod (per farlo è sufficiente andare su File>>Save) e chiudete il programma.
Alla prossima puntata, per oggi vi ho già riempito troppo la testa! E poi, se vi lascio in sospeso visiterete il sito più spesso!
Vediamo allora quello che abbiamo fatto:
 Esaminiamo il concetto di oggetto API
Esaminiamo il concetto di oggetto API Scarichiamo EOD e diamogli un'occhiata
Scarichiamo EOD e diamogli un'occhiata Settiamo le opzioni del programma
Settiamo le opzioni del programma Creiamo un muro, la base per la rete e salviamo
Creiamo un muro, la base per la rete e salviamoNella prossima puntata, metteremo il vestito al nostro muro!
 Vai alla quinta puntata |  Scarica il tutorial |  Vai alla settima puntata |