|
I
SIMBOLI LE ISTANZE E LIBRERIE
Un simbolo è un oggetto che non solo può avere
un "comportamento" ben specifico ma può essere
utilizzato più volte all'interno di un filmato e senza
ulteriormente appesantirlo in termini di Kbyte. Cerchiamo
allora di comprendere il significato di Simbolo e Istanza
analizzando i 3 stati di comportamento: Clip Filmato o Movie
Clip, Pulsante e Grafico.
Avviamo Flash 5 e rinominiamo il primo Livello nella Linea
Temporale con "Simbolo Grafico", disegnamo al centro
dello Stage un bel quadrato di 50 pixel per lato. Ecco, questo
è un oggetto. Su di esso possiamo applicare un colore
diverso, possiamo deformarlo e ingrandirlo ma se volessimo
ottenere 10 di questi oggetti? Magari di colore e dimensioni
diverse o, addirittura, con "comportamenti differenti?
Un quadrato rosso che ruota su se stesso ed a fianco un pulsante
blu che ne cambia il senso di rotazione. Teoricamente dovremmo
realizzare tanti quadrati di tanti colori e tanti pulsanti
a seconda delle nostre necessità. Con Flash 5 è
possibile creare sulla base del nostro oggetto grafico appena
disegnato un Simbolo e da questo infinite Istanze a cui potremo
assegnare diversi stati di comportamento. Flash 5 attribuirà,
sulla base del nostro "primitivo" oggetto disegnato,
diversi stati di comportamento, tanti quanti ne abbiamo stabiliti
noi. Risulta evidente quindi che sono molti vantaggi da un
punto di vista di peso del filmato e di gestione dei vari
oggetti, infatti, Flash 5 dispone di una "Libreria"
dove i nostri oggetti creati andranno a stabilirsi e ci renderà
questi sempre pronti ad essere utilizzati nei vari punti del
nostro filmato
Ma forse è arrivato il momento di terminare la parte
teorica e riprendere il nostro lavoro sul quadrato che abbiamo
appena disegnato. Prendiamo lo strumento Freccia, quella di
colore nero dalla Barra Strumenti, e selezioniamo il nostro
quadrato facendo attenzione di far comprendere nella selezione
anche il suo eventuale bordo. Selezioniamo dal menu "Inserisci"
+ "Converti in nuovo simbolo..." (oppure per comodità
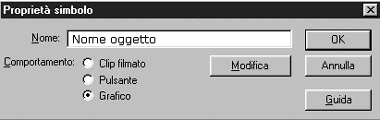
possiamo premere il tasto F8) e ci apparirà una finestrella
come quella raffigurata in figura.

Osserviamo le tre possibilità di comportamento che
possiamo attribuire al nostro quadrato: Clip filmato, Pulsante
e Grafico. Mettiamo il segno di spunta su "Grafico",
inseriamo un nome nella relativa casella, ad esempio Simbolo
1 (fantasia a perdere :-)) e premiamo il pulsante Ok. Proviamo
a selezionare il nostro oggetto appena trasformato e ci accorgiamo
che è come se fosse diventato un "corpo unico",
graficamente però è rimasto invariato.

Nella figura possiamo osservare il nostro simbolo creato con
una piccola croce al centro e la Libreria degli oggetti con
all'interno il nostro simbolo. Selezioniamo il simbolo appena
creato sullo Stage e cancelliamolo. Ora andiamo sul menu +
"Finestra" + "Libreria" ed ecco il nostro
simbolo presente nella Libreria. Basterà selezionarlo
e trascinarlo sullo Stage per avere ancora a disposizione
il nostro quadratino.
Lasciamo aperta la Libreria e, nella Linea Temporale inseriamo
un nuovo Livello, menù + "Inserisci" + "Nuovo
livello", lo rinominiamo in "Simbolo Pulsante"
e selezioniamo il primo frame. Trasciniamo dalla libreria
il nostro simbolo sullo Stage e sistemiamolo a fianco del
primo. Manteniamo la sua selezione e premiamo F8. Mettiamo
un segno di spunta sul comportamento "Pulsante",
diamo un nome a questo pulsante e premiamo Ok. Andiamo nel
menu + "Finestra" + "Pannelli" + "Effetto",
in questa finestrella selezioniamo la voce "Tinta"
e scegliamo un colore, diverso da quello attuale.
Ora abbiamo due Livelli nella Linea Temporale e due Istanze
di colore diverso nello stage, ognuna nel suo livello. Graficamente
sono identiche ma proviamo ad avviare il nostro filmato in
Anterpima: Menù + "Controlli" + "Prova
filmato" (per comodità possiamo anche premere
dalla tastiera Ctrl + Invio). Ecco il filmato con i nostri
due quadrati. Proviamo a spostare il puntatore del mouse sui
due oggetti e ci accorgiamo che uno di questi modifica il
nostro puntatore nella classica manina di selezione. Da una
base disegnata abbiamo quindi due oggetti graficamente simili
ma con diversi stati di comportamento.
Creiamo un nuovo Livello nella Linea Temporale e gli assegnamo
il nome "Clip Filmato", selezioniamo il primo frame
e dalla libreria trasciniamo il primo simbolo creato: "Simbolo
1" nello Stage. Ora premiamo F8 e attribuiamo a questo
oggetto un comportamento "Clip filmato", nominiamolo
e premiamo Ok. Ora lo Stage comincia ad affollarsi :-).
Selezioniamo quest'ultimo simbolo e col tasto destro del mouse
selezioniamo la voce "Modifica in posizione". Ora
ci troviamo all' "interno" del nostro simbolo. Notiamo
che la Linea temporale indica un solo Livello. Selezioniamo
il fotogramma 10 e premiamo F6 per inserire un Key Frame.
Ripetiamo questa operazione nel fotogramma 20. Ora torniamo
a selezionare il fotogramma 10 e, nello Stage, spostiamo il
nostro simbolo in verticale, verso l'alto o il basso a scelta,
di un centinaio di pixel. Selezioniamo con il tasto destro
del mouse nella Linea Temporale tra il Key Frame 1 e il 10
creiamo una Interpolazione di movimento e la stessa cosa la
facciamo tra il 10 e il 20. Se avete seguito con attenzione
le lezioni precedenti saprete già che questi due spazi
diverranno di colore azzurro indicandoci appunto una interpolazione
di movimento.
Ora che il "difficile" è stato fatto, dobbiamo
"uscire" da questo Movie Clip e ritornare nella
Scena principale. In alto a sinistra sopra al Menù
ci sono due indicazioni: il nome del Movie Clip in cui stiamo
lavorando e, alla sua sinistra, il nome della Scena principale.
Clicchiamo sul nome della Scena a sinistra del simbolo ed
ecco che siamo ritornati nella scena principale. Possiamo
verificare questo anche dal fatto che sono riapparsi i nostri
tre livelli. Ora premiamo Ctrl + Invio e osserviamo l'anteprima
del nostro filmato. Un simbolo che compie un movimento, uno
statico ed uno con un comportamento Pulsante. Tutto questo
sulla base di un unico quadrato disegnato.
|

