|
INTERPOLAZIONE
DI MOVIMENTO
Avviamo Flash 5 e disegnamo in basso nello Stage il nostro
solito quadrato del colore che preferiamo e di un diametro
di circa 50 pixel, lo selezioniamo, eventuale bordo compreso,
e premiamo F8 attribuendo a questo un comportamento Grafico.
Nominiamolo e premiamo Ok. Ora spostiamoci nella Linea temporale
al fotogramma 30 e qui inseriamo un Key frame con F6. Ora
selezioniamo il fotogramma 60 e anche qui premiamo F6 creando
così un nuovo Key Frame. Selezioniamo ancora il Key
Frame al fotogramma 30 e spostiamo il nostro quadrato verso
il bordo superiore dello Stage avendo cura di spostarlo su
un' ipotetica linea retta orizzontale.
Per facilitarci il compito basterà selezionare l' oggetto
e muoverlo con i tasti freccia sulla tastiera. Premendo anche
il tasto Shift si farà compiere all' oggetto un percorso
doppio. Selezioniamo con il mouse tra il fotogramma 1 e il
30 e creiamo un' interpolazione di movimento e la stessa cosa
la eseguiamo tra il 30 e il 60.
Perchè sia più apprezzabile questa esercitazione
dobbiamo anche aumentare il Frame Rate del nostro Movie: Menu'
+ "Elabora" + "Filmato" o semplicemente
facendo doppio click sulla casellina nella Linea Temporale
che indica i fotogrammi al secondo, come già affrontato
nelle lezioni precedenti, impostiamo 30 e premiamo Ok. Premiamo
Ctrl + Invio e osserviamo il nostro filmato. Molto semplicemente
abbiamo un quadrato colorato che si sposta con moto costante
dal basso verso l'alto e viceversa.
Flash 5 dispone di diversi parametri relativi all' animazione.
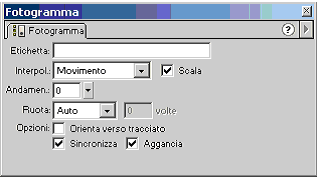
Selezioniamo Menu' + "Pannelli" + "Fotogramma"
e ci si aprirà una finestrella:

Prima di analizzare i vari parametri di questo strumento,
proviamo a selezionare il primo fotogramma e nella finestra
Fotogramma, alla voce Andamento, facciamo scorrere il pulsante
fino ad ottenere nella casellina il valore di +100. Ora selezioniamo
il fotogramma 30 e ripetiamo l' operazione ma questa impostando
un valore negativo uguale a 100. Scorrendo il cursore vero
l'alto, questo valore aumenterà in positivo e verso
il basso in negativo.
Proviamo ad avviare ora l' anteprima del nostro filmato. Se
tutto è andato per il meglio ora dovremmo avere l'
idea di un cubo che rimbalza all' infinito. Cosa abbiamo modificato?
Semplicemente il parametro Andamento. Questo parametro permette
di impostare la velocità di riproduzione. Di default
il valore impostato nella casellina è uguale a zero
e sta ad indicare che l' animazione procederà con velocità
costante dall' inizio alla fine. Noi abbiamo impostato nel
primo fotogramma il valore positivo di 100 e questo sta a
indicare che l' animazione procederà più velocemente
all'inizio per rallentare al raggiungimento del primo fotogramma
chiave successivo, nel nostro caso il numero 30. Su questo
poi abbiamo modificato il parametro ma in negativo a -100
e questo indica che l' animazione proseguirà al fotogramma
successivo, il numero 60, partendo con una velocità
lenta per raggiungere al fotogramma 60 un' animazione più
veloce. Questo, in termini pratici, significa ottenere visivamente
lo stesso effetto fisico di attrazione che avrebbe nella realtà
un cubetto di gomma che rimbalza su un piano rigido o, almeno
ci può dare una sensazione molto realistica anche se,
in questo esempio, si tratterebbe di moto perpetuo :-)
Ora proviamo ad analizzare gli altri parametri di movimento.
Il parametro "Scala" gestisce l' animazione di un
oggetto che modifica la sua dimensione. Di default è
selezionata.
Il parametro "Ruota"
consente di stabilire una eventuale rotazione dell' oggetto.
Selezioniamo il primo fotogramma nella Linea Temporale e,
nel pannello Fotogramma al parametro Ruota impostiamo "Orario"
e nella casellina a fianco, "Volte", impostiamo
1. Ora selezioniamo il Key Frame nel fotogramma 30 e ripetiamo
i passaggi ma impostando "Antiorario" nella casella
"Rotazione" e sempre 1 nella casellina "Volte".
Premiamo Ctrl + Invio e osserviamo. Ecco un' animazione un
po' più complessa realizzata con la semplice modifica
di due parametri: "Andamento" e "Ruota".
Otre a questi parametri ci sono anche tre opzioni: "Orienta
verso il tracciato" che consente di far muovere un oggetto
secondo una "traccia" guida, argomento che verrà
affrontato nella prossima lezione, l' opzione "Sincronizza"
che, se selezionata, assicura un corretto loop del movimento
e l' opzione "Aggancia" che permette, nel caso di
un' animazione basata su una linea guida, di "agganciare"
a questa guida l' oggetto, garantendo così un migliore
effetto.
|

