(appunti dalla lezione del 15 Aprile 2002)
"Doppia L: Linea - Layer"
Entriamo nel terzo e quarto ciclo di lezioni:
Il mondo dei vettori. Geometrie e layer. L'organizzazione delle
informazioni. Il data - base.
Introduciamo questo ciclo con un secondo
quesito "leonardesco".
Secondo
quesito di Leonardo.
Immaginiamo,di nuovo, di essere al tempo di
Leonardo da Vinci: vogliamo trasmettere una immagine da un luogo ad un
altro senza che ci sia uno scambio "materiale", cioè senza utilizzare
piccioni viaggiatori o altri mezzi del genere, possiamo utilizzare un
metodo più efficiente, più intelligente del precedente (quello dei punti
"scemi")?
Un
metodo più efficiente ed intelligente.
Abbiamo visto che nel sistema "scemo" (vai alla
lezione 6 "Dentro i bits") l'unico modo per
interagire era la porzione di schermo, suddiviso in un certo numero di
punti elementari. Esiste, in realtà, un metodo più efficiente e
soprattutto più intelligente per effettuare la trasmissione del disegno.
Questo metodo è basato su un codice intermedio, basto sulla
introduzione di ENTITA' come il PUNTO, la LINEA, il POLIGONO. Per
trasmettere una linea, ad esempio, dirò: [Linea, inizio, fine]. Non è
più necessario descrivere la linea punto per punto come avveniva secondo
la logica raster. Trasmettere l'informazione di una linea lunga o breve
sarà del tutto equivalente, diversamente da quanto accadeva col metodo
dei punti "scemi", in cui il peso della trasmissione era diverso nei due
casi. Introducendo le ENTITA' raggiungiamo un livello di intelligenza
superiore. Ci si muove per entità definite semanticamente. Il sistema di
trasmissione risulta così più compatto e efficiente. Inoltre le
informazioni sono più facilmente manipolabili. Con questo sistema di
trasmissione stiamo entrando nella logica vettoriale.
Le
trasformazioni intelligenti.
Un altro fondamentale passo avanti consiste nel
fatto che è possibile operare delle trasformazioni intelligenti.
Pure con il limite di non rompere, in prima approssimazione, la NATURA
delle entità, è possibile trasformarle ed utilizzarle in maniera
intelligente. Per esempio è possibile duplicare 100 volte una stessa
entità o cambiarne gli attributi. C'è un grado di intelligenza contenuto
negli oggetti entità ed è possibile "elevare" o "diminuire" la natura
originale dell'oggetto. Ad esempio, per usare una sola linea di un
poligono devo "diminuirne" di un livello il grado di intelligenza; al
contrario posso "promuovere" più linee al livello superiore di
intelligenza unendole in un poligono. Se nomino le entità che invio, è
possibile indicare le modifiche da fare su ciascuna di esse.
Con questo codice intermedio, di tipo
semantico, abbiamo raggiunto un primo livello di complessità, di
efficienza e di intelligenza. In realtà esistono codici che raggiungono
livelli di complessità - intelligenza molto più elevati.
Vediamo come si raggiunge un ulteriore livello
di intelligenza attraverso il concetto di Layer.
Verso
il concetto di Layer.
E' possibile aggregare degli elementi in
maniera tale da poterli manipolare insieme e selettivamente. Ciò
corrisponde a fare una nomina più complessa degli elementi, a formare
uno "strato semantico" al quale è possibile attribuire un
significato desiderato. I Layer, o strati, livelli, rappresentano un
formalismo molto importante proprio perché aggiungono un altro
fondamentale livello di intelligenza nel sistema.
Ma l'aspetto più interessante è quello che
ai Layer può essere assegnato un profondo significato
concettuale. Il modo di progettare contemporaneo, legato al nuovo
paradigma, trova una forte connessione con le strutture stratificate,
così come la logica modernista poteva essere associata all'idea del
"vassoio" sul quale calare degli oggetti dall'alto.
Layer e
progetto.
Il concetto di Layer è sempre a metà tra
INFORMATICA e ARCHITETTURA. Il progetto contemporaneo tende
ad essere "compresenza dialettica di sistemi"; i sistemi coinvolti
(siano essi il sistema dei percorsi, del verde, del costruito, etc.)
possono essere visti come strati, layer appunto, sovrapposti e più o
meno interagenti tra loro. Ogni sistema risponde in parte a
logiche interne al proprio strato, ma deve rispondere contemporaneamente
anche a una (o più) logica di assieme. "Ogni livello vive insieme agli
altri, ma è anche indipendente". Una architettura così concepita può
essere messa in parallelo con l'architettura della mente ...
 (vai
al mio approfondimento su "Affioramenti")
(vai
al mio approfondimento su "Affioramenti")
Nella logica dei sistemi complessi, la
modificabilità è essenziale. Per questa ragione, tra l'altro, la
logica del progetto stratificato si può sposare bene con la logica Caad.
Un altro importante punto di riflessione
riguarda la opposizione tra il progettare per sistemi complessi,
stratificati, a Layer, e il progettare (sia architettonico che
urbanistico) fondato sullo zonining. Il secondo "modo" è
caratteristico del paradigma industriale (scomposizione in parti
ottimizzate, la logica della macchina etc. ) così come il primo "modo" è
vicino ad un'idea del progetto profondamente differente,
ancora in via di evoluzione con l'affermazione del paradigma dell'informzione.
Casi
concreti del diverso utilizzo dei Layer.
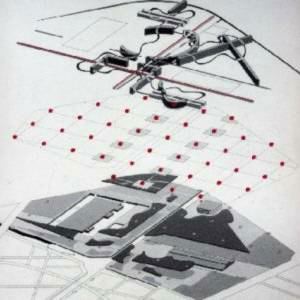
La serie di progetti per La villette a Parigi
illustra diversi usi dei Layer nella progettazione. Nel progetto
vincitore di Tschumi è
presente l'idea del Layer come idea di conformazione urbana, ogni strato
corrisponde ad un sistema (dei percorsi, del costruito etc.) che ha una
propria logica e delle relazioni d'assieme con gli altri strati -
sistemi. Il limite di questo progetto sta nel fatto che gli strati sono
sovrapposti, ma poco interagenti reciprocamente. In altre parole, gli
strati restano come separati ed il progetto è ancora vicino ad una
logica "meccanica".

Nel progetto di Koolhaas,
forse meno convincente di quello vincitore, il concetto di Layer è
adoperato sia in senso "orizzontale" che in quello "verticale", cioè con
una forte interazione tra strati differenti.

Il progetto di Daniel
Libeskind si muove
attraverso i sistemi complessi in modo più profondo, scava nei Layer
alla ricerca di forme espressive. In questa maniera il lavoro sui Layer
non è affatto una operazione meccanica.

Con Peter
Eisenman il
significato profondo dei Layer ed il loro modo di utilizzo emergono in
maniera evidente ...

Vai alla lezione successiva:
"All'origine del
GIS".