III Ciclo: La digitalizzazione delle immagini. Il mondo bidimensionale
inizio Terzo
Decima
Lezione prof: A. Saggio
Lunedi15/04/2002
1-2-3-4-5-6-7-8-10-11-12-13-14-15-16-17-18-19
Doppia L: Linea-Layer
1. Leonardo 2.
Secondo fondamentale quesito. Come faccio a trasmettere
un disegno a distanza se sono ai tempi di Leonardo? E cioè senza
fax, elettricità o mezzi fisici (cioè inviandolo manualmente).
Come faccio cioè effettivamente a "trasmetterlo" se voglio trovare
un sistema di efficiente e più rapido e meno scemo del precedente.?
Come si risponde a questa domanda?
Ecco un modo.
Punto= Il punto fa parte nel sistema “scemo”del
pixel. Il punto può essere sia un punto Raster, sia vettoriale.
0; pen 0.000 0.000 0.000
1; point -182.000 188.000 0.000
2; return 0.000 0.000 0.000
Linea= La linea è il grande passaggio in
questa logica fondamentale. La Linea lo definisco tramite una entità
linea L e la definizione di due punti: 1)start (punto d’inizio), 2) return
(punto della fine). Per esempio L (a2.e6).
Cioè, al sistema precedente della costruzione del codice del
punto, li si aggiunge un livello superiore che è l’entità
linea.
La linea fa parte in un sistema vettoriale.
0; pen 0.000 0.000 0.000
1; start -395.000 203.000 0.000
2; line -171.000 145.000 0.000
3; return 0.000 0.000 0.000
La curva=In questo caso entrano in gioco le equazioni,
che descrivono punto per punto l’andamento della curva. Abbiamo due tipi
di curve:
1)La curva del carattere vettoriale. La curva è approssimata
al cerchio, tanto quanto sono in più i segmenti che compongono la
curva.
2)La curva Bezier, che è quella più approssimata al cerchio
perfetto.
Questa è una curva di Bezier
(che
può essere manipolata per anchor points).
Si tratta funzioni interne al programma che richiamano funzioni matematiche
diverse dalla curve Poligonali (che in sostanza sono un insieme di tratti
rettilinei il cui numero crescente da l'approssimazione a una curva). Ora
quando si esporta questo tipo di curve in un "testo" descrittivo come quello
sopra riportato o in un modello descrittivo come il DXF la curva viene
appiattita in una Poligonale anche se "con Molti vertici". Da questo deriva
che il DXF appiattisce le curve Bezier in poligonali.
Rettangolo= Con il rettangolo, si aggiunge una
compatibilità del codice grafico. In questo caso, come anche nel
caso dei poligoni( nella differenza del poligono e rettangolo cambia soltanto
il numero delle linee, che si va a tracciare), non mi muovo più
per i porzioni dello schermo, ma per entità semanticamente datte
espressi in vari elementi.
Quando mando dei sistemi codificati per i poligoni, non posso rompere
queste immagini in primissimo approssimazione, ma applico altri comandi
senza rompere la sua origine (c’è una grande conoscenza costruita
all’interno dell’oggetto.
0; pen 0.000 0.000 0.000
1; fill 65535.000 65535.000 65535.000
2; normal 0.000 0.000 1.000
3; polygon -406.000 254.000 0.000
4; polygon -406.000 64.000 0.000
5; polygon -252.000 64.000 0.000
6; polygon -252.000 254.000 0.000
7; return 0.000 0.000 0.000
Poligono=
0; pen 0.000 0.000 0.000
1; fill 65535.000 65535.000 65535.000
2; normal 0.000 0.000 1.000
3; polygon -392.000 25.000 0.000
4; polygon -339.000 -59.000 0.000
5; polygon -163.000 -83.000 0.000
6; polygon -98.000 23.000 0.000
7; polygon -164.000 131.000 0.000
8; polygon -285.000 156.000 0.000
9; polygon -397.000 65.000 0.000
10; return 0.000 0.000 0.000
2. Una volta capito questo.
A.La selezione non è più per "Porzioni di
Schermo" ma per elementi.
B. A questi elementi si può accoppiare una trasformazione
"intelligente": scala, duplica; distorci parametricamente che ne conserva
la natura "originaria"
C. Oppure trasformazioni che ne "eleva" o "diminuisce"
la natura originaria. La possibilità di promuovere o di diminuire
alcuni informazioni.
D. Moltissime organizzazioni degli elementi hanno a che
vedere con l'accoppiamento ad un dato AlfaNumerico (A&N). Le vedremo
più in là.
E. Altre hanno a che vedere con "organizzazioni" congrue
di dati "semanticamente rilevanti". Uno dei più ntio e utili sono
i layer. E allora cerchiamo di Capire.
Le linee che mandavo a Leonardo tramite il sistema detto, devono essere
nominate, e la grande logica è che li posso trovare sempre via nome
e modificarli. Nello stesso modo posso raggruppare degli elementi per oggetto.
Qual è la maniera più logica per manipolare diversi
informazioni vettoriali?
Questa logica, segue la logica dei livelli oppure layer, in cui la
cosa fondamentale è quella di ragionare per gli strati. L’intelligenza
del mondo vettoriale si rappresenta in tre momenti diversi:
1)Formalismo degli elementi (punto, linea, curva, curva complessa, poligono).
2)Nominare i diversi elementi.
3)Depositare una serie di oggetti in strati semantici diversi.Lo strato
semantico è come scrivere un romanzo. Raggruppo un entità
di dati in modi diversi.
Layer
niet niet
niet
"Humpty Dumpty sat on a wall, Humpty Dumpty had a great fall, all
the King's horses and all the Kings's man couldn't put Humpty Dumpty (in
his place) together again"
Lewis Carrol

"Architecture and its double"
Jose' Luis Gonzales Cobelo
El Croquis Daniel Libeskind n. 80
Che cos’è approcciare i1 sistema di Layer?
Nel progetto del ’83 per la villetta di Parigi, troviamo per la prima
volta un tema ibrida, quella delle are dismesse ex industriale. Si applica
il concetto del risarcimento del verde e della natura (concetto di utilizzazione)
"Humpty Dumpty sat on a wall, Humpty Dumpty had a great fall, all the
King's horses and all the Kings's man couldn't put Humpty Dumpty (in his
place) together again"
Lewis Carrol
Questa citazione è un modo paragonabile di quello che succede
con progetto “La villette”. Tutto questo per dimostrare che non si riusciva
più a mettere in ordine i vari pezzi di quel sistema complesso.
Il mondo non si poteva costruire come era prima.
Eisenman
Il concetto Layer, diventa un metodo forte e caratteristico nel
modo di progettare di Eisenman.Il modo di fare Architettura di Eisenman
passa attraverso due fasi. Nella prima fase, quella del passaggio, dell’architettura
delle case Eisenman si trova più palsticismo e al razionalismo italiano,
poi c’è un'altra fase di travaglio dove Eisenman come buon New Yorkese
entra in analisi dell’architettura e della propria mente. Realizza cosi
una serie di opere in cui non si capisce se sono Architettura, scultura
o oggetti artistici.

Troviamo in questa immagine del 78, una serie di scatole che in maniera
frattale si muovono in due direzioni, di traslazione e simulazione. La
chiave psicologica è molto interessante. Una stratificazione del
inconscio e del conscio.
Abbiamo detto che il primo progetto in cui si afferma l’idea dei layer
e proprio il progetto di Eisenman del’78 nel concorso per l’area di Venezia-
Cannaregio a Venezia. In questa area avvengono i concetti organizzati per
Layer. Esistono Layer sistemi, come erano le piante ai tempi di romani
e altri layer appartenenti a vari fasi storiche di espansione. I layer
messi uno sull’altro, creano un altro campo di gioco su cui si possono
creare delle geometrie, oppure dei veri sistemi. Cioè la stratificazione
crea dei sottosistemi. Questi vari strati saranno la struttura interna
nel quale si gioca la partita del progetto, che forse non è un progetto
risolto, ma di sicuro è un metodo nuovo di progettare.

Eisenman La villette

Il progetto vincitore sulla Villette è quello di Tschumi.
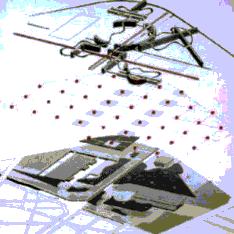
Tschumi La villette


Un concorso questo, importante per la carriera di Tschumi, un occasione
per farlo conoscere nel mondo dell’Architettura. Il progetto è visto
come una presenza nuova di dialettica di sistemi. I sistemi che entrano
in gioco sono tre:
1)La quantità costruita richiesta in area.
2)Spazi infrastrutturali.
3)L’area libera.
Tschumi, fa esplodere queste tre unità e li diffonde sul sito,
attraverso una propria logica. Crea una orditura dei padiglioni, crea un
sistema , una logica che risponde alle sue necessità interne seconde
le richieste del progetto. I layer appartengono ai percorsi di collegamento,
alla logica del costruito e dei percorsi del verde. Layer è un critico,
un tipo storico del progetto che narra all’interno del racconto del tema
progettuale.
Tschumi, ha la capacità di formalizzare questo tipo di progettare
e cosi la Villette diventa un sistema ibrido di natura e ti artificio e
altri elementi architettonici diventano un simbolo.
Koolhaas La villette

Koolhaas fa immediataménte un progetto meno convincente. Lui
adopera i Layer no solo come una stratificazione orizzontale, ma anche
come una stratificazione verticale. Il primo passo è quello di lavorare
su sistemi complessi ed il secondo passo diventa quello di poter gestire
e manipolare questi sistemi complessi.
Daniel libeskind


Libeskind si muove all’interno di questi meccanismi complessi, sia grafici,
che progettuali con l’idea di travagliazione del subconscio. Lui ha la
capacità di scavare all’interno dei layer, con la maniera contraditoria.
Abbiamo una ricerca artistica. I layer, sono fatti da movimenti di corpi
che si lanciano in varie direzioni, da vuoti e pieni.
I layer appartengono a un sistema interconesso.
Gruppo IAN PLUS
Incontro con Luca Galofaro
L'architetto romano Luca Garofano è nato nel 1966.
Luca
Galofaro, fondatore con Carmelo Baglivo e Stefania Manna dello studio IAN+
(vincitore di molti concorsi in Italia e all'estero
e invitato all'ultima Biennale veneziana),
si è laureato presso Università degli studi di Roma “La
Sapienza”. Ha proseguito i suoi studi negli Stati Uniti d’America, con
un Master in Architettura Spaziale. E’autore del volume Eisenman
Digitale sulla collana Architettura Informatica.E’ stato partecipe
in molti concorsi nazionali e internazionali.
Ecco Il sito:
http://www.ianplus.it/intro.swf
Email:ian@pronat.it
1-2-3-4-5-6-7-8-10-11-12-13-14-15-16-17-18-19
indietro